发布作者: 偷得浮生半日闲
百度收录: 正在检测是否收录...
作品采用: 《 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 》许可协议授权
相信在使用Hexo博客的所有人中,用Next主题的小伙伴占了一大半,包括本人[害羞]。而作为一名技术宅,让每个进入博客的人去关注我的Github是一件非常重要的事,所以我在博客的右上角添加了fork me on github的按钮。但是在实际的使用中,发现这个按钮的无法自适应,会影响的小窗口及手机用户的使用,本文就来教大家如何让这个按钮做到全平台的自适应。
关于如何添加fork me on github的按钮,在此不再赘述,大家可以看这篇文章Hexo主题Next美化中的3.17小节详细介绍了方法。



主题根目录/layout/_layout.swig文件内,为其最外部的a标签加上一个id属性,我这里将id设置为fork-me-custom<a href="https://github.com/qq729556278" id="fork-me-custom" class="github-corner" aria-label="View source on Github">...</a>主题根目录/source/js/src文件夹下新建一个javascript文件,我命名为change-share-status.js,并输入以下代码,并保存$(document).ready(function () { //初始化加载
if (/Android|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)) {
$("#fork-me-custom").hide();
}
});[scode color="lblue"]其含义是:当页面加载时,判断设备是否是移动设备,是则隐藏元素。[/scode]
_layout.swig文件,并在</body>标签与</html>标签之间引入新建的js文件<!DOCTYPE html>
<html>
<head>
...
</head>
<body>
...
</body>
<!-- 手机端隐藏github分享 -->
<script type="text/javascript" src="/js/src/change-share-status.js"></script>
</html>
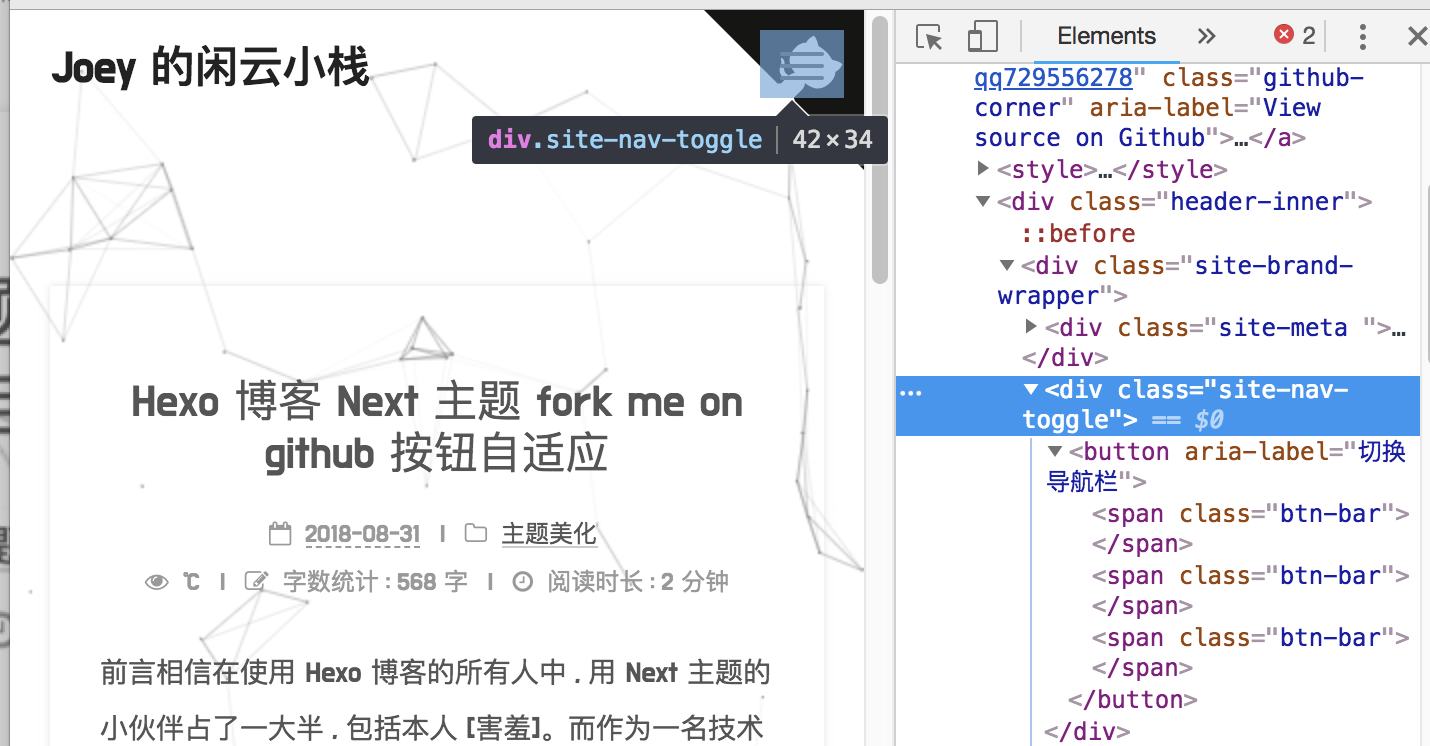
site-nav-toggle
change-share-status.js,新增一个showShare的函数//当菜单按钮隐藏时显示分享按钮,反之隐藏
function showShare(){
if ($(".site-nav-toggle").is(":hidden")) {
$("#fork-me-custom").show();
} else {
$("#fork-me-custom").hide();
}
}$(document).ready(function () {
if (/Android|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)) {
$("#fork-me-custom").hide();
}
showShare();
});
$(window).resize(function () { //当浏览器大小变化时
showShare();
});
function showShare() {
if ($(".site-nav-toggle").is(":hidden")) {
$("#fork-me-custom").show();
} else {
$("#fork-me-custom").hide();
}
}
—— 评论区 ——